Android Studio NDK 如何生成so
本文共 1120 字,大约阅读时间需要 3 分钟。
Android Studio NDK 如何生成so
先来看下代码
MyNdkUtil.javapackage com.heiko.ndksotest;public class MyTestNdk { static { System.loadLibrary("native-lib"); } public native String stringFromJNI();} native-lib.cpp
#include#include extern "C"JNIEXPORT jstring JNICALLJava_com_heiko_ndksotest_MyTestNdk_stringFromJNI(JNIEnv *env, jobject instance) { /*std::string hello = "Hello from C++ !"; return env->NewStringUTF(hello.c_str());*/ char* hello = "Hello from C++ !!"; return env->NewStringUTF(hello);}
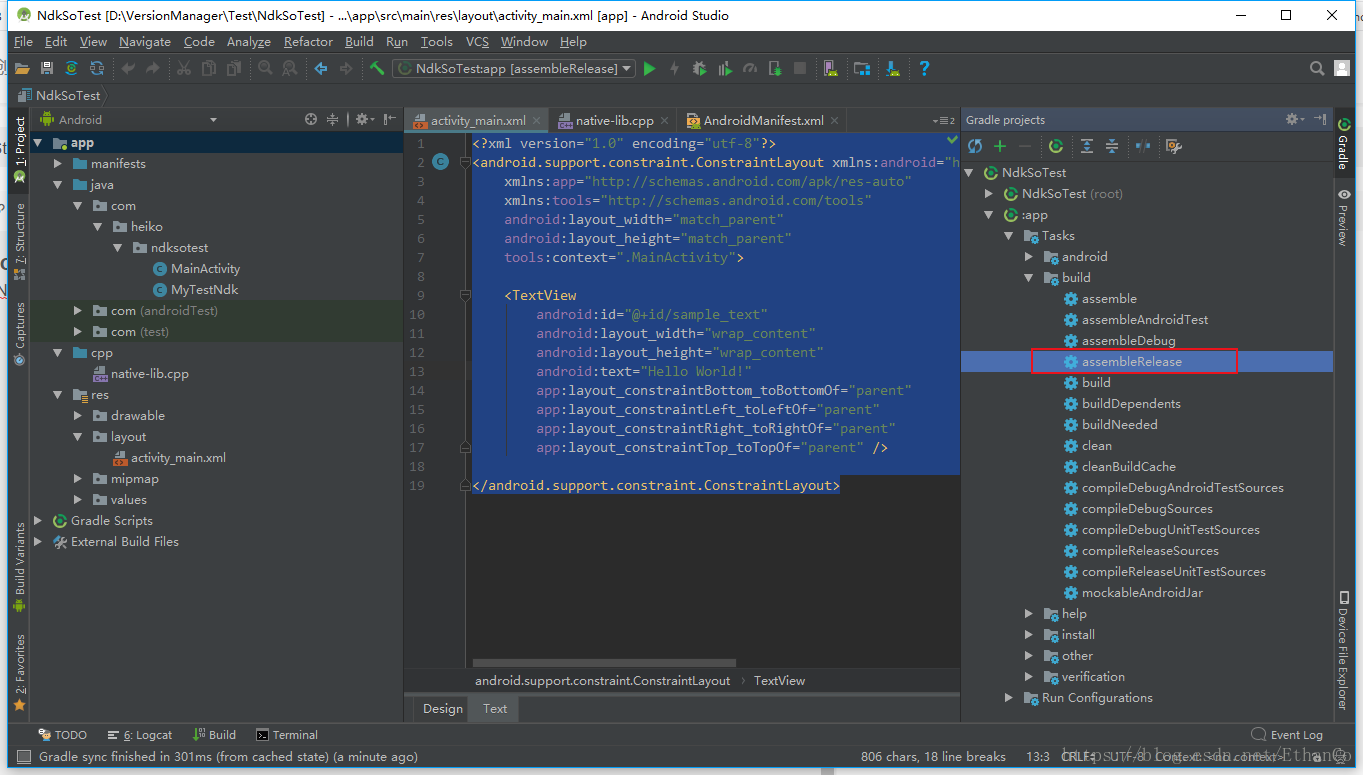
接着,编译NDK项目
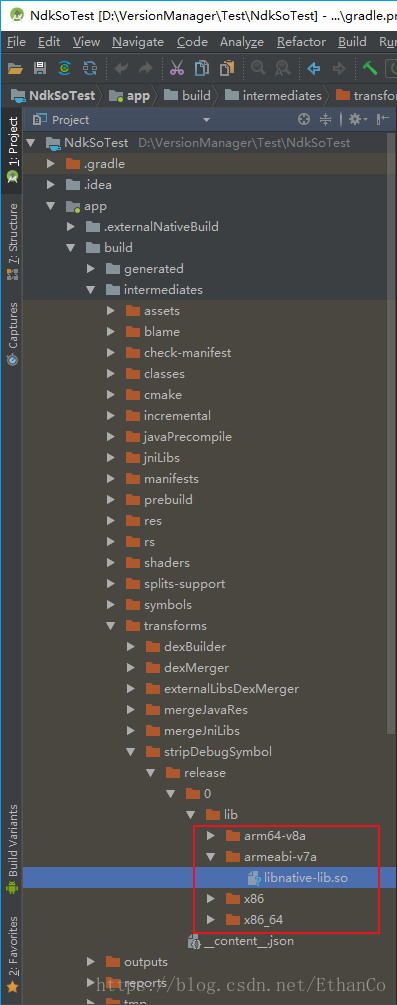
然后,在项目中找到so文件
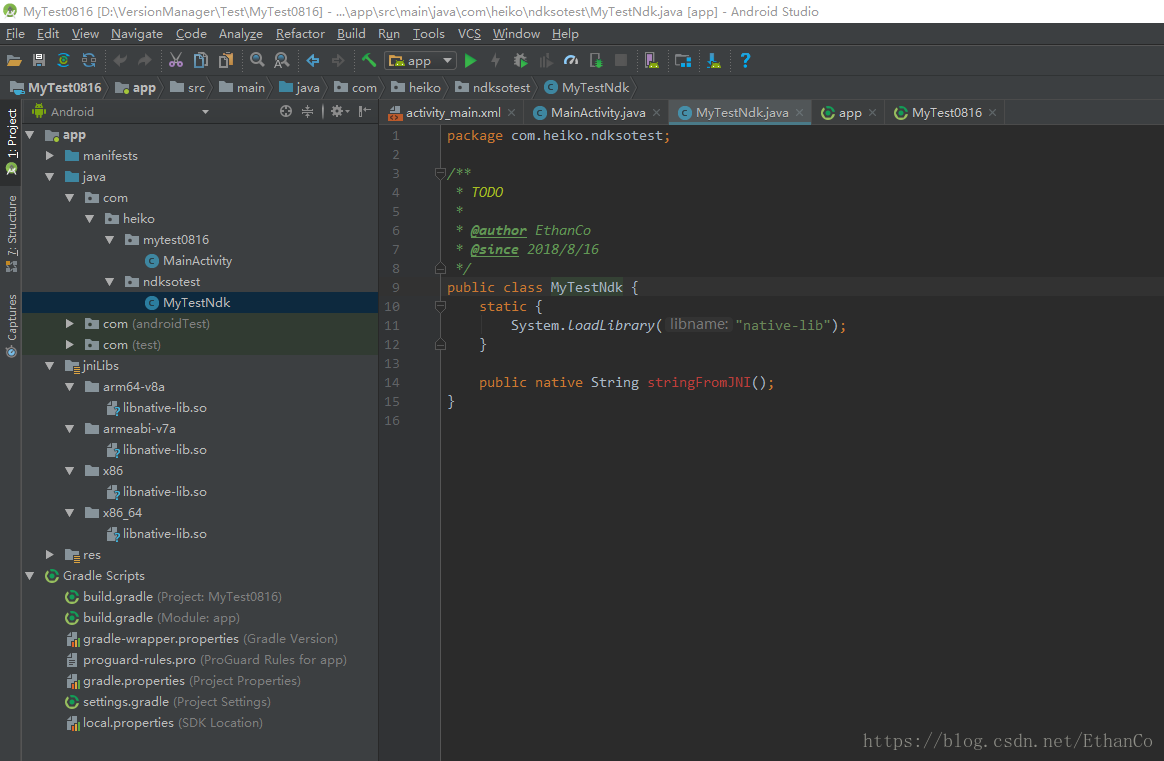
接着,将so及MyTestNdk.java复制到另外的项目中使用
其中,MyTestNdk.java的包名必须与原报名一致。
值得一提的是,在正式的环境中,一般会将这些java文件打包成jar包,将jar及so文件直接提供给调用者使用。最后,在MainActivity.java中调用并运行
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView tv = (TextView) findViewById(R.id.sample_text); MyTestNdk myTestNdk = new MyTestNdk(); tv.setText(myTestNdk.stringFromJNI()); }} App界面显示 Hello from C++ !!,至此调用成功。
你可能感兴趣的文章
MYSQL sql语句针对数据记录时间范围查询的效率对比
查看>>
mysql sum 没返回,如果没有找到任何值,我如何在MySQL中获得SUM函数以返回'0'?
查看>>
mysql Timestamp时间隔了8小时
查看>>
Mysql tinyint(1)与tinyint(4)的区别
查看>>
mysql union orderby 无效
查看>>
mysql v$session_Oracle 进程查看v$session
查看>>
mysql where中如何判断不为空
查看>>
MySQL Workbench 使用手册:从入门到精通
查看>>
mysql workbench6.3.5_MySQL Workbench
查看>>
MySQL Workbench安装教程以及菜单汉化
查看>>
MySQL Xtrabackup 安装、备份、恢复
查看>>
mysql [Err] 1436 - Thread stack overrun: 129464 bytes used of a 286720 byte stack, and 160000 bytes
查看>>
MySQL _ MySQL常用操作
查看>>
MySQL – 导出数据成csv
查看>>
MySQL —— 在CentOS9下安装MySQL
查看>>
MySQL —— 视图
查看>>
mysql 不区分大小写
查看>>
mysql 两列互转
查看>>
MySQL 中开启二进制日志(Binlog)
查看>>
MySQL 中文问题
查看>>